It is recommended to read the previous articles to better understand the current one:
In this article, we will generate a sprite with two tiles (images) that we will later load and animate in our game. To do this, we will use a tool called gbtd (GameBoy Tile Designer).
cd ~/GBDEV/gbtd
wget http://www.devrs.com/gb/hmgd/gbtd22.zip
unzip gbtd22.zip
wine GBTD.EXE
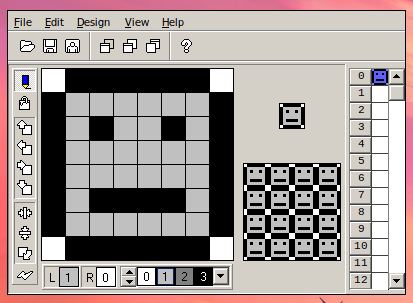
The basic tiles are 8x8 pixels, but don’t think that this will limit us. We will see how to solve this in future articles.
We choose the color to use and create the sprite. 0 is transparent, 1 is light gray, 2 is dark gray, and 3 is black.

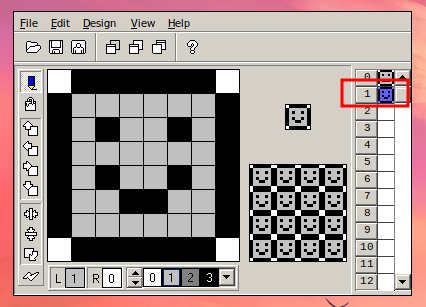
In the second slot, we create the second tile:

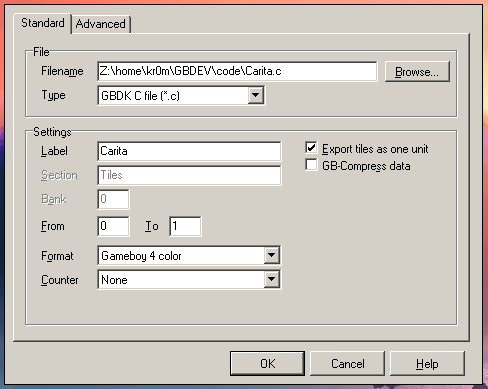
We export the sprite:
File -> Export to...
We save it with the name “Carita” as a GBDK C file, assign a name to the array inside the C file, which will contain the hex codes that represent the sprite. We save it as a single unit, from frame 0 to 1 since it has two tiles and a 4-color format (grayscale).

If we open the Carita.c file, we can see an array of chars that make up our sprite:
unsigned char Carita[] =
{
0x7E,0x7E,0xFF,0x81,0xFF,0xA5,0xFF,0x81,
0xFF,0x81,0xFF,0xBD,0xFF,0x81,0x7E,0x7E,
0x7E,0x7E,0xFF,0x81,0xFF,0xA5,0xFF,0x81,
0xFF,0xA5,0xFF,0x99,0xFF,0x81,0x7E,0x7E
};
Each tile is represented by two lines of the array.
All games are similar to an Arduino, Microchip, or similar microcontroller program. They have a main function and a loop where we check certain conditions to act accordingly.
To use the sprite in our game, we must follow certain steps:
- Include our file:
#include "Carita.c"
- Load from position 0 in VRAM, 2 positions of Carita -> Carita[0], Carita[1]:
set_sprite_data(0, 2, Carita);
- Define the sprite with ID 0 and load position 0 of VRAM into it, which will coincide with position 0 of Carita:
set_sprite_tile(0, 0);
- Place sprite with index 0 at x,y position:
move_sprite(0, 88, 78);
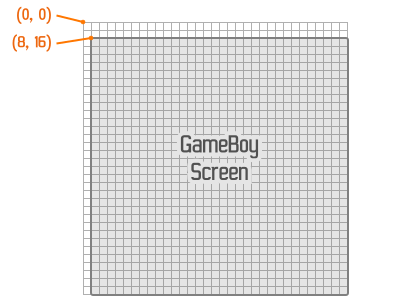
The GameBoy has a peculiarity, and that is that the coordinates 0,0 do not correspond to the beginning of the screen, but to 8,16:

This seems to be due to something related to the scrolling of the sprites, which can be 8x16 pixels.
- Show the sprites:
SHOW_SPRITES;
Next is the complete code:
#include <gb/gb.h>
#include <stdio.h>
#include "Carita.c"
void main(){
UINT8 currentspriteindex = 0;
set_sprite_data(0, 2, Carita);
set_sprite_tile(0, 0);
move_sprite(0, 88, 78);
SHOW_SPRITES;
while(1){
if(currentspriteindex==0){
currentspriteindex = 1;
}
else{
currentspriteindex = 0;
}
set_sprite_tile(0, currentspriteindex);
delay(1000);
}
}
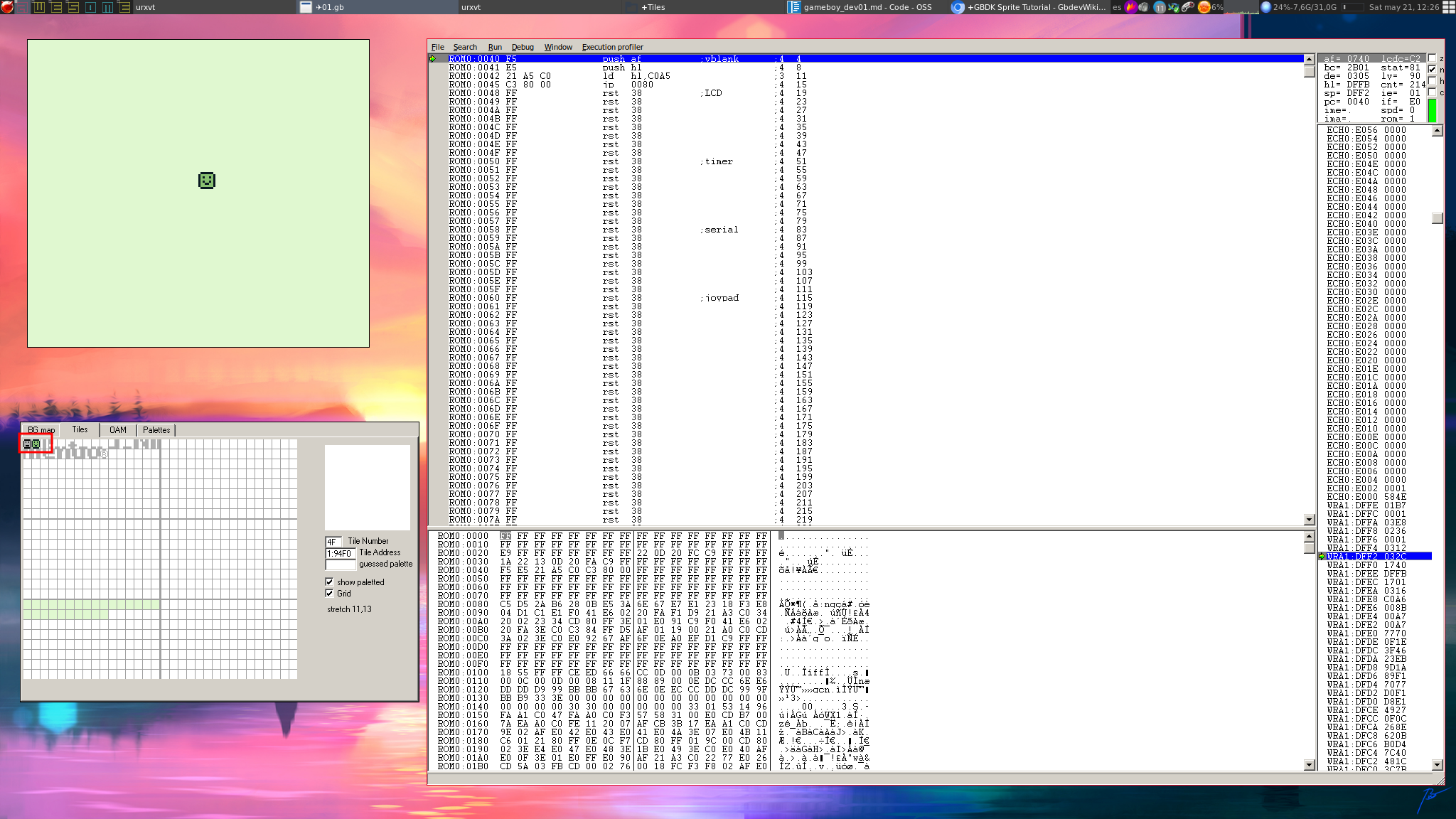
Compile the game and load it into the emulator:
We will see how the sprite changes:
If we open the VRAM viewer, we can see the order in which the two tiles were loaded into VRAM.