Es recomendable la lectura de los artículos anteriores para comprender mejor el actual:
En este artículo vamos a generar un sprite con dos tiles(imágenes) que luego cargaremos y animaremos en nuestro juego, para ello utilizaremos una herramienta llamada gbtd(GameBoy Tile Designer).
cd ~/GBDEV/gbtd
wget http://www.devrs.com/gb/hmgd/gbtd22.zip
unzip gbtd22.zip
wine GBTD.EXE
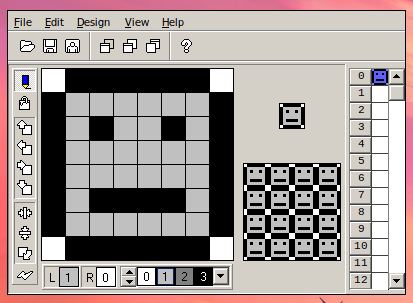
Los tiles básicos son de 8x8 píxels pero no penséis que esto nos vaya a limitar, ya veremos en futuros artículos como solucionarlo.
Elegimos el color a utilizar y creamos el sprite, 0 es transparente, 1 gris claro, 2 gris oscuro y 3 negro.

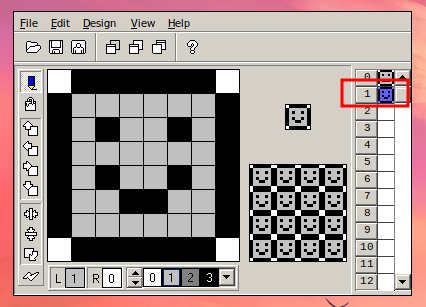
En el segundo slot creamos el segundo tile:

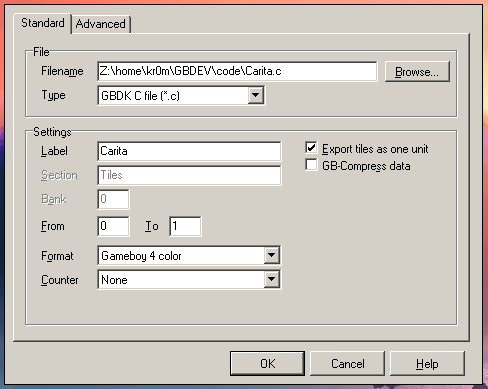
Exportamos el sprite:
File -> Export to...
Lo guardamos con el nombre Carita como fichero GBDK C file, asignamos un nombre al array dentro del fichero C, este contendrá los hexcodes que representarán el sprite, lo guardamos como una única unidad, guardamos del frame 0 al 1 ya que tiene dos tiles y formato 4 colores(escala de grises).

Si abrimos el fichero Carita.c podremos ver un array de chars que componen nuestro sprite:
unsigned char Carita[] =
{
0x7E,0x7E,0xFF,0x81,0xFF,0xA5,0xFF,0x81,
0xFF,0x81,0xFF,0xBD,0xFF,0x81,0x7E,0x7E,
0x7E,0x7E,0xFF,0x81,0xFF,0xA5,0xFF,0x81,
0xFF,0xA5,0xFF,0x99,0xFF,0x81,0x7E,0x7E
};
Cada tile es representado por dos líneas del array.
Todos los juegos son similares a un programa de microcontrolador Arduino, Microchip o similar, tienen una función main y un bucle donde comprobamos ciertas condiciones para actuar en consecuencia.
Para utilizar el sprite en nuestro juego debemos seguir ciertos pasos:
- Incluir nuestro fichero:
#include "Carita.c"
- Cargar en VRAM desde la posición 0, 2 posiciones de Carita -> Carita[0], Carita[1]:
set_sprite_data(0, 2, Carita);
- Definir el sprite con ID 0 y cargar en él la posición 0 de la VRAM, que coindidirá con la posición 0 de Carita:
set_sprite_tile(0, 0);
- Colocar el sprite con índice 0 en x,y posición:
move_sprite(0, 88, 78);
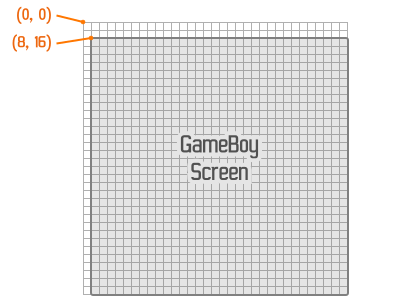
La GameBoy presenta una particularidad y es que las coordenadas 0,0 no corresponden con el principio de la pantalla si no las 8, 16:

Esto parece ser debido a algo relacionado con el scroll de los sprites que pueden ser de 8x16 pixels.
- Mostrar los sprites:
SHOW_SPRITES;
A continuación el código completo:
#include <gb/gb.h>
#include <stdio.h>
#include "Carita.c"
void main(){
UINT8 currentspriteindex = 0;
set_sprite_data(0, 2, Carita);
set_sprite_tile(0, 0);
move_sprite(0, 88, 78);
SHOW_SPRITES;
while(1){
if(currentspriteindex==0){
currentspriteindex = 1;
}
else{
currentspriteindex = 0;
}
set_sprite_tile(0, currentspriteindex);
delay(1000);
}
}
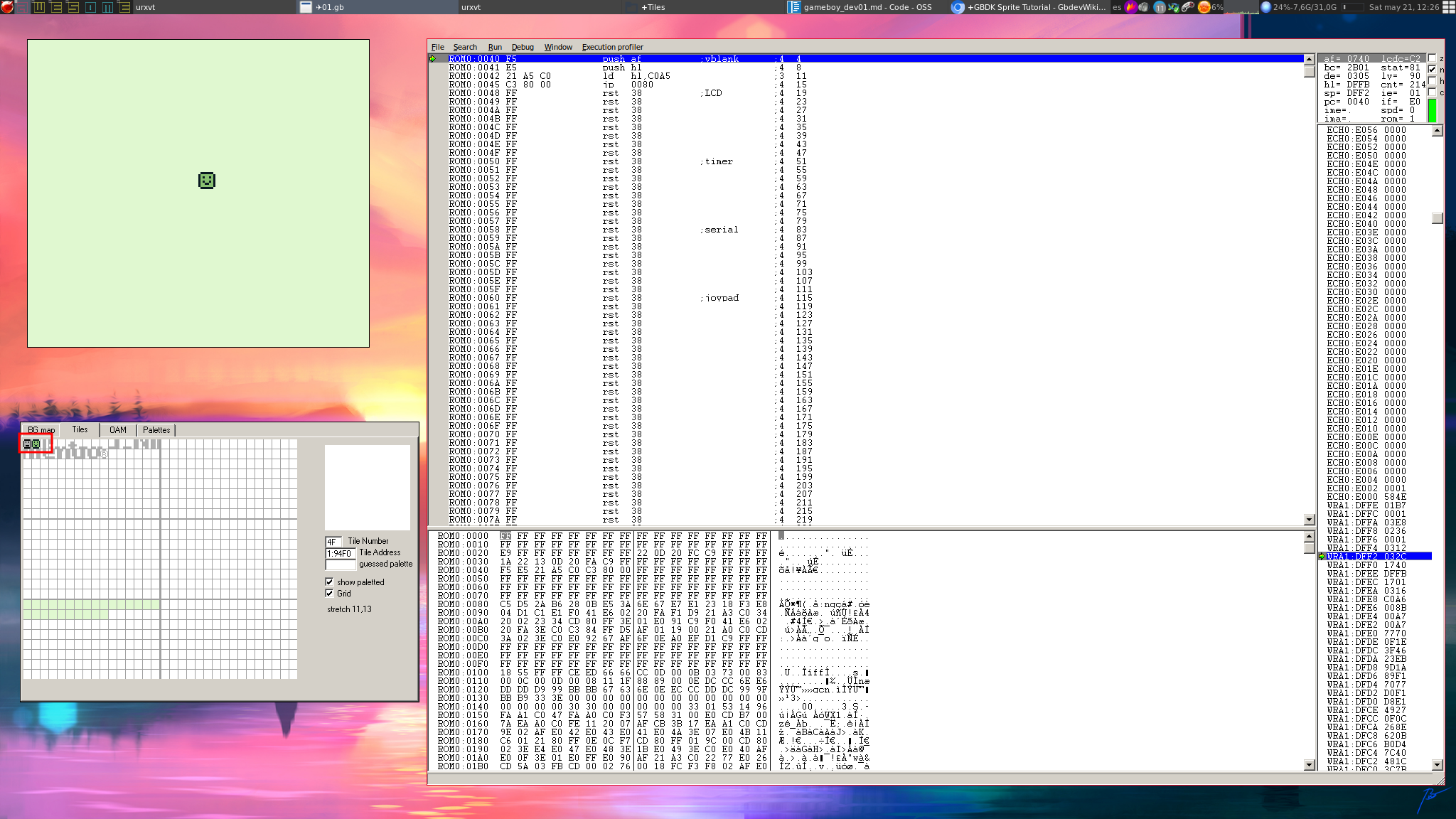
Compilamos el juego y lo cargamos en el emulador:
Veremos como el sprite va cambiando:
Si abrimos el VRAM viewer podremos ver el orden en el que se cargaron los dos tiles en VRAM.