jMeter es un proyecto de Apache orientado a la realización de pruebas de carga, con este podremos analizar y medir el rendimiento de una variedad de servicios Bases de datos, FTP, LDAP, servicios web, JMS, HTTP y conexiones TCP genéricas.
En este tutorial vamos a realizar un test de rendimiento Web, para ello utilizaremos el plugin Selenium/Webdriver con el que podremos lanzar instancias reales de navegadores contra nuestro servidor.
jMeter precisa de Java por lo tanto instalamos el JRE:
Nos bajamos jMeter y lo descomprimimos:
tar xvzf apache-jmeter-5.2.1.tgz
Si tenemos un monitor 4k debemos cambiar el DPI para poder ver la interfaz de forma decente:
jmeter.hidpi.mode=true
jmeter.hidpi.scale.factor=2.0
jmeter.toolbar.icons.size=48x48
jmeter.tree.icons.size=48x48
jsyntaxtextarea.font.family=Hack
jsyntaxtextarea.font.size=28
language=en
Yo además he cambiado el tema:
Nos descargamos el gestor de plugins:
wget https://jmeter-plugins.org/get/ -O jmeter-plugins-manager-1.3.jar
Arrancamos jMeter:
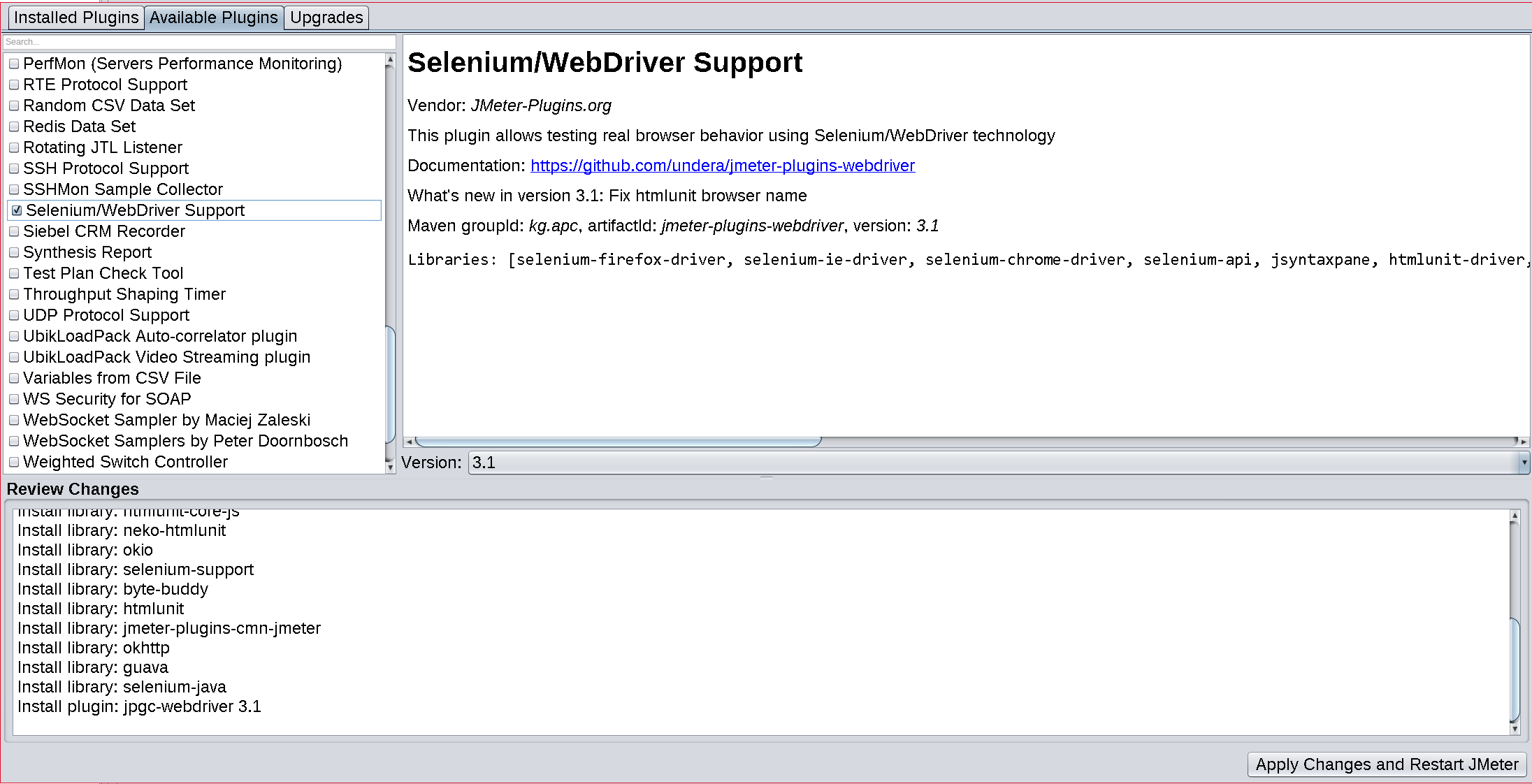
Instalamos el plugin Selenium/Webdriver:
Selenium/Webdriver Support

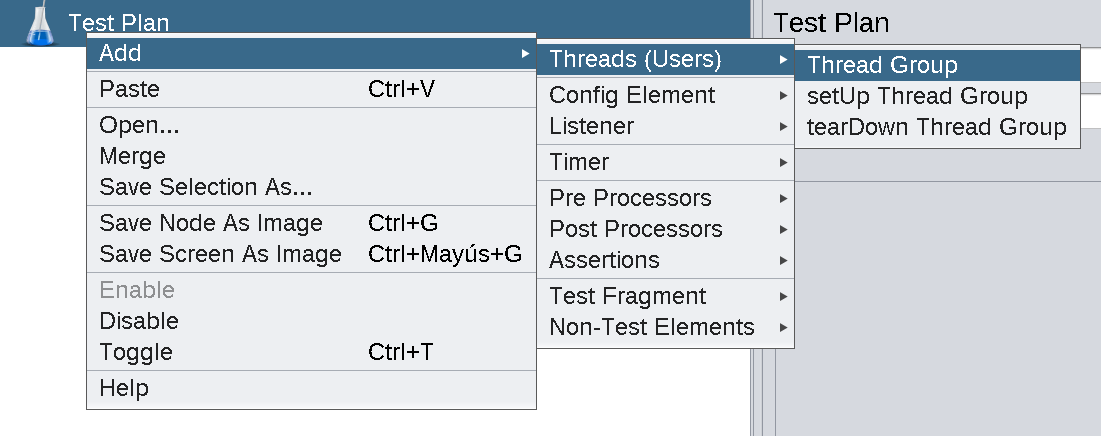
El primer paso será añadir un thread group a nuestro testplan:
Add -> Threads (Users) -> Thread Group

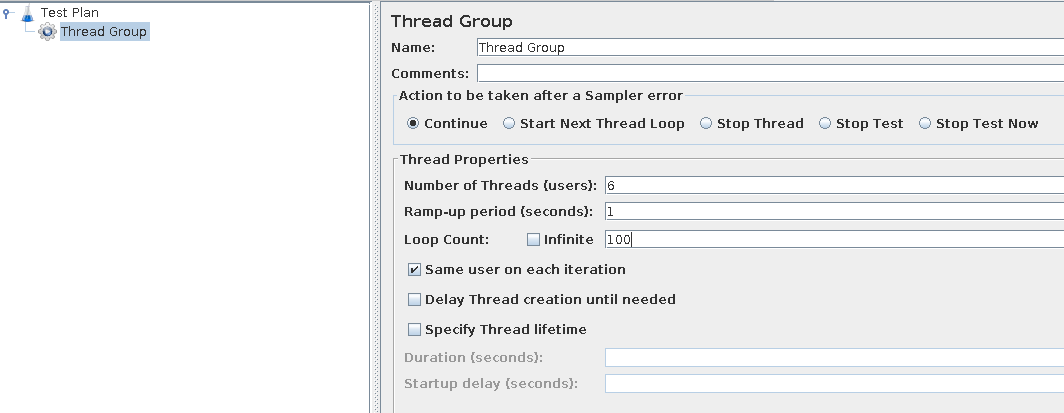
Configuramos 6 hilos con un ramp-up de 1 y un loop count de 100, de este modo arrancaremos cada segundo 1 navegador hasta llegar a los 6 y generaremos en total 600 peticiones.

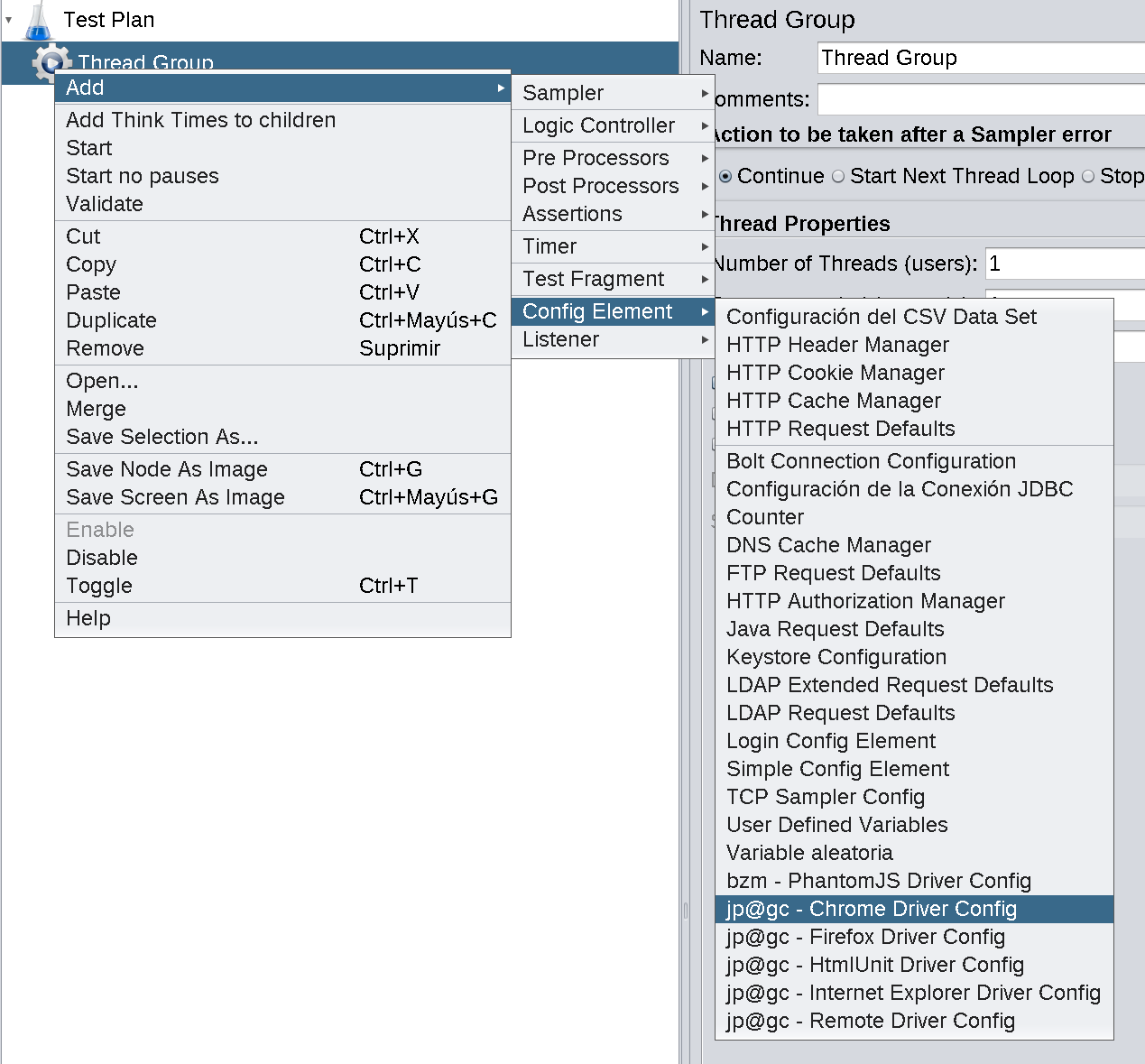
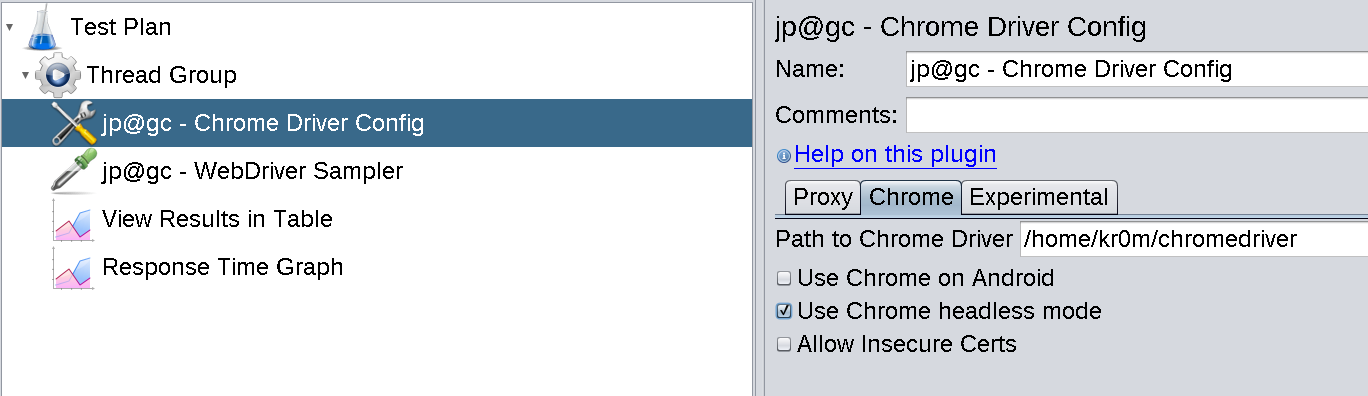
Según el navegador web con el que queramos realizar el test configuraremos un driver u otro, yo he optado por utilizar Chrome así que añadimos un Chrome Driver Config.
Add -> Config Element -> jp@gc - Chrome Driver Config

Instalamos Chrome:
Nos bajaremos el chrome driver que corresponda con la versión de Chrome instalada(en mi caso: 80.0.3987.132):
unzip chromedriver_linux64.zip
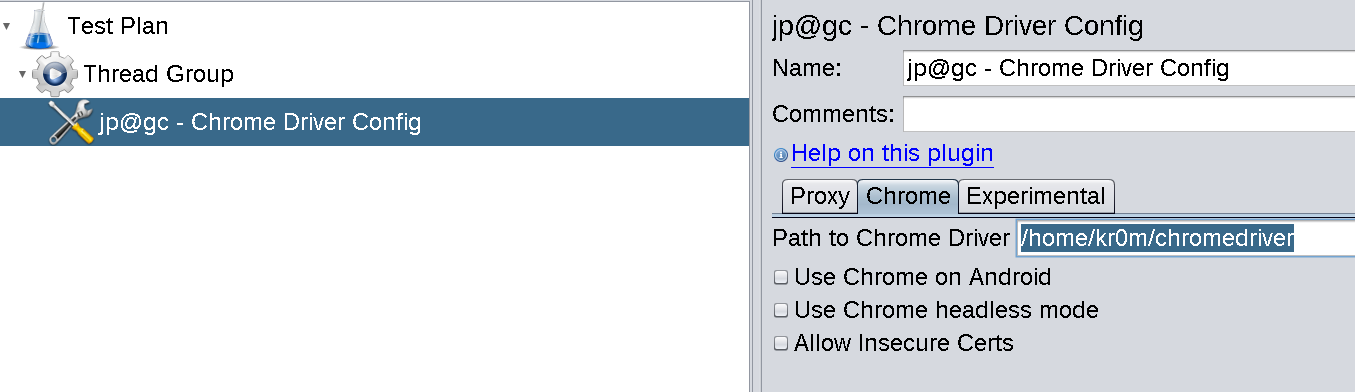
Le indicamos a jMeter donde puede encontrar el Chrome driver:
Pestaña Chrome donde indicaremos el path del chromeDriver

Ya tenemos toda la configuración pero todavía falta indicarle a jMeter que test queremos realizar:
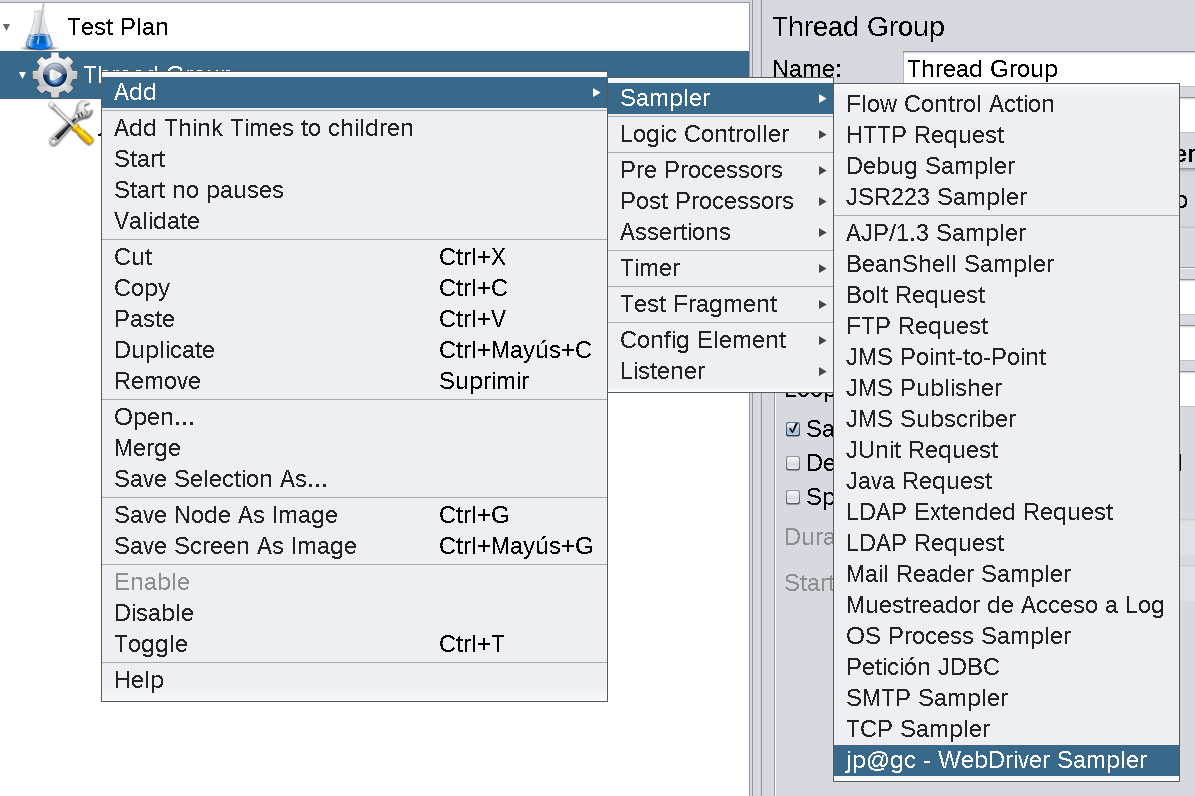
Add -> Sampler -> jp@gc - WebDriver Sampler

Dejamos el lenguaje de scripting: javascript y pegamos el siguiente código:
WDS.browser.get(‘ http://www.alfaexploit.com/archive' )
WDS.sampleResult.sampleEnd()

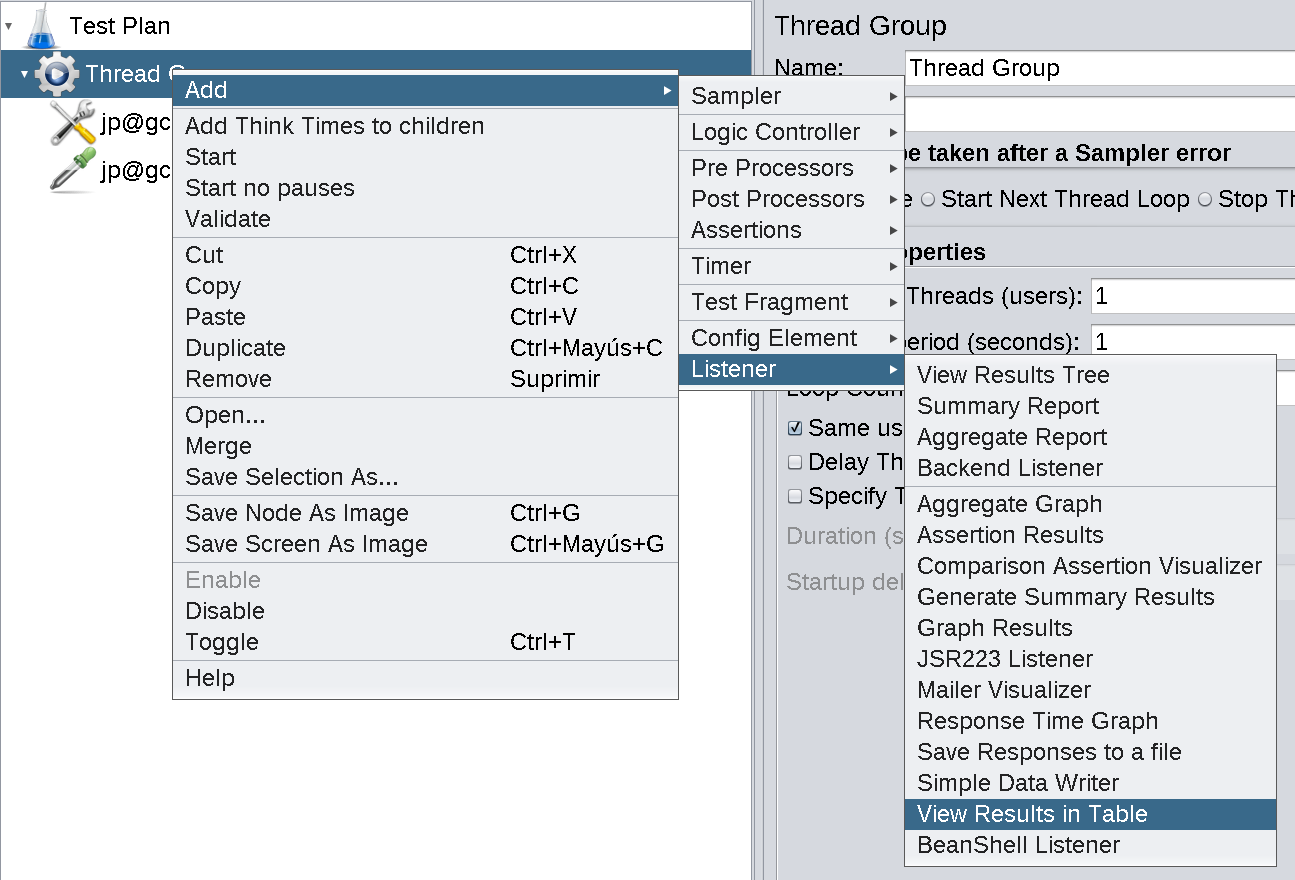
El siguiente paso será añadir unos listeners, estos sirven para visualizar los resultado del test, vamos a añadir dos, uno tipo tabla y otro tipo gráfico:
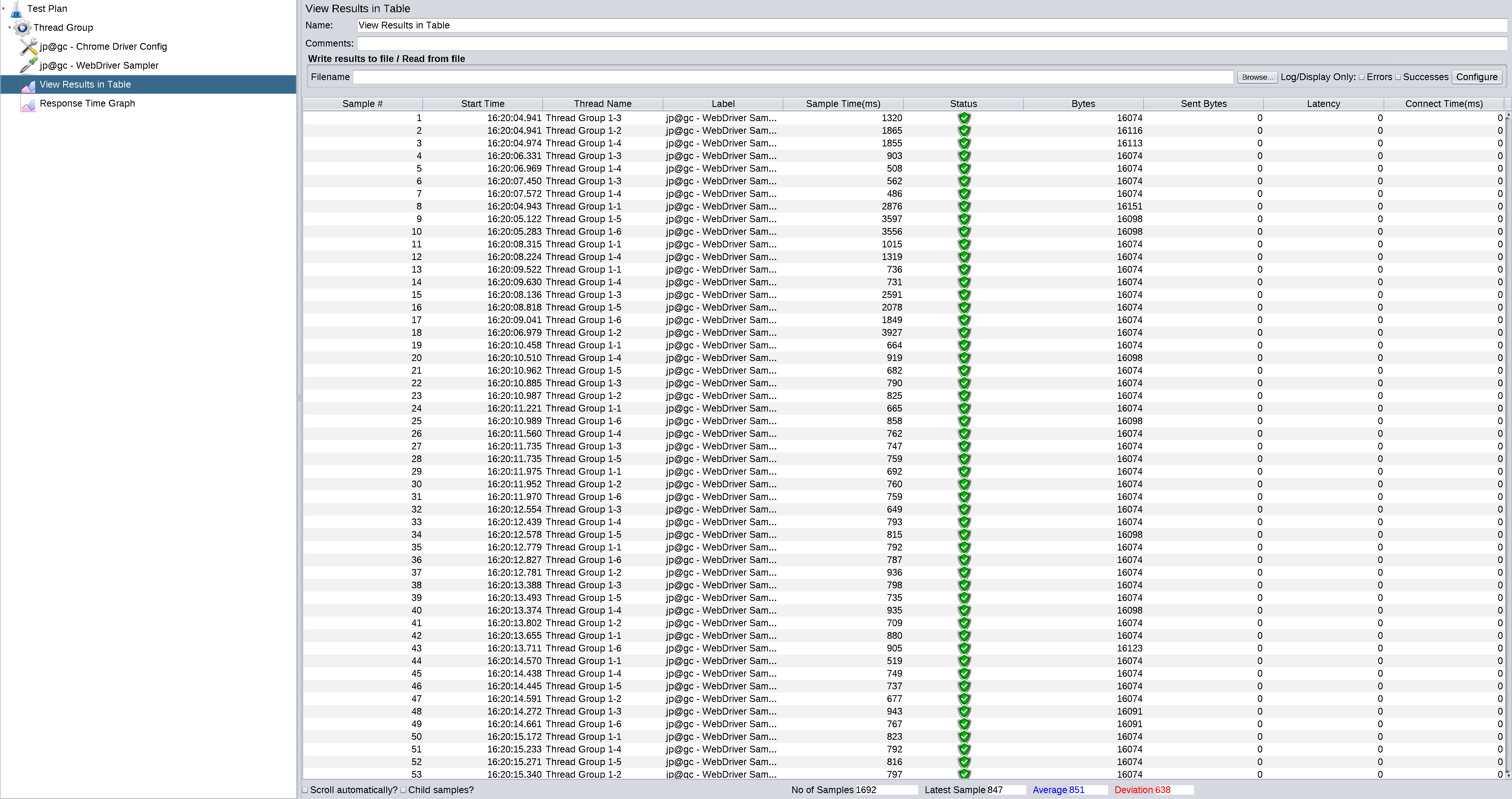
Add -> Listener -> View Results In Table

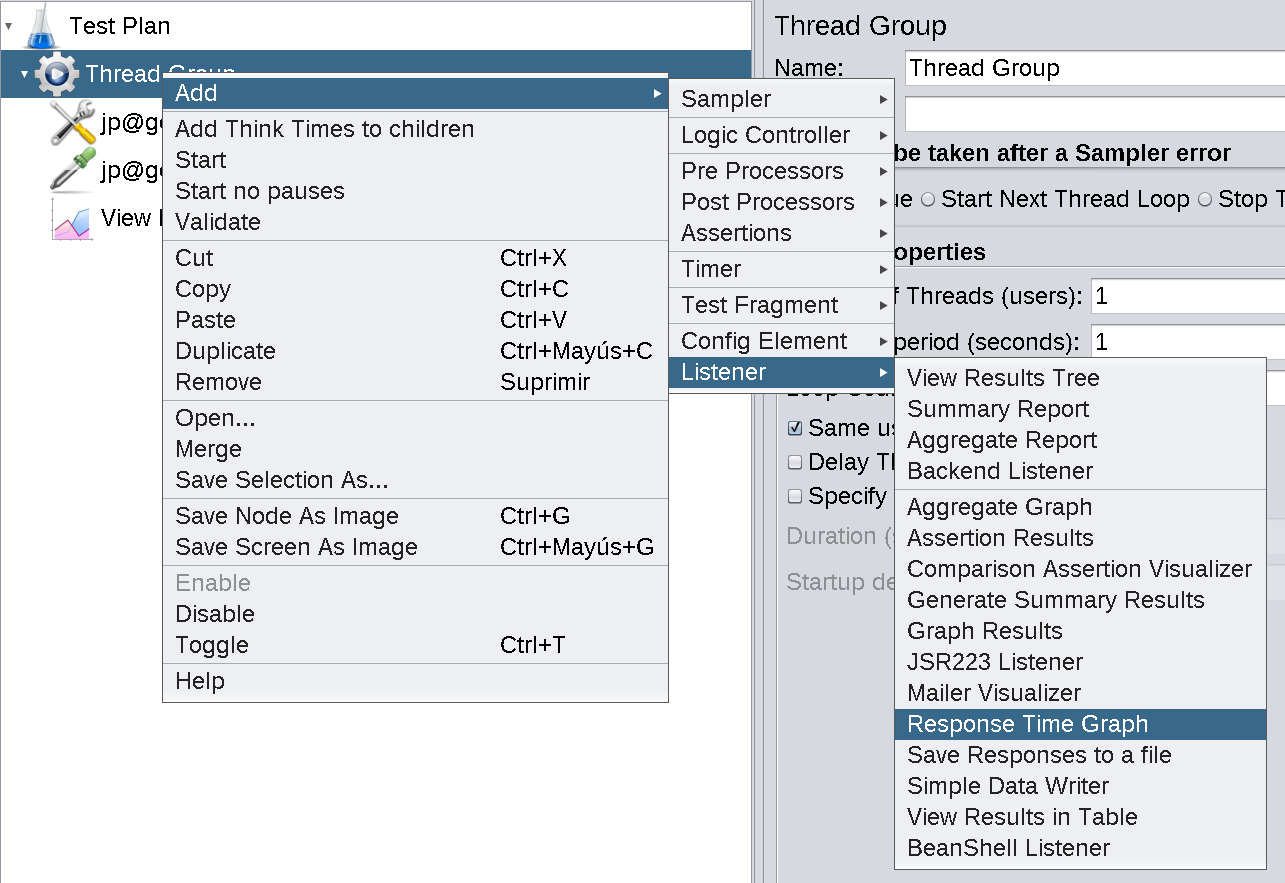
Ahora el listener gráfico:
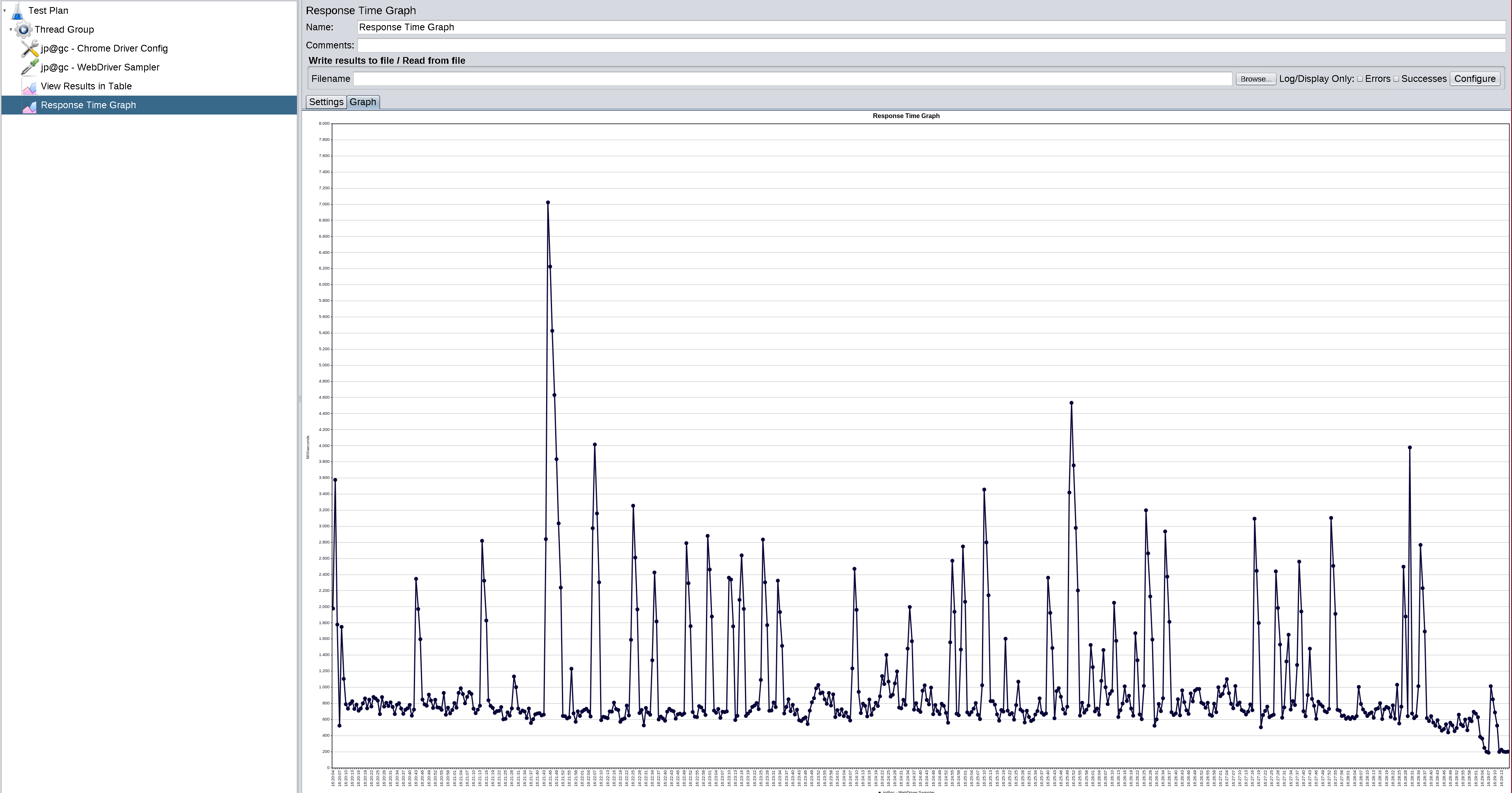
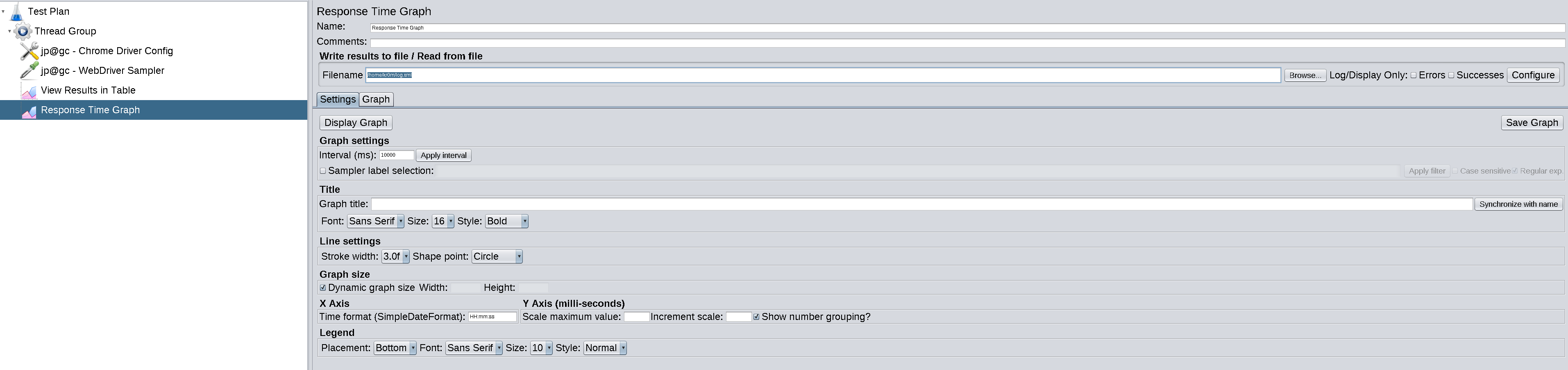
Add -> Listener -> Response Time Graph

Le damos al botón de Start(Play en verde) y empezará a realizar peticiones a través de 6 navegadores Chrome en paralelo.
Cuando termine podremos ver los resultados en los dos listeners:


Para ajustar adecuadamente los parámetros de los threads debemos tener en cuenta:
- Number of Threads (users): El número de usuarios que jMeter intentará simular.
- Ramp-Up Period (in seconds): La duración del tiempo durante el cual jMeter distribuirá el inicio de los subprocesos.
- Loop Count: Número de veces que se debe ejecutar el test.
Si tenemos 10 hilos y un ramp-up period de 100s, jMeter tardará 100s en arrancar los 10 hilos, cada hilo arrancará cada 100/10s
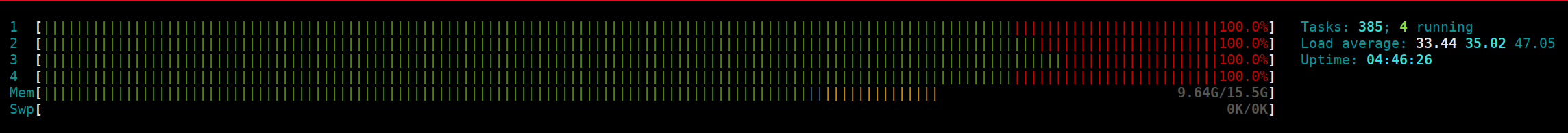
Cuidado con excederse con el número de threads porque consumen muchos recursos sobretodo CPU, con 10 threads mi equipo se comporta así:

La interfaz gráfica puede penalizar los resultados del test, para evitar este problema podemos ejecutar jMeter por CLI, pero antes debemos configurar el Chrome Driver en modo headless:

Y definir que datos guardar en el fichero de log:
jmeter.save.saveservice.output_format=xml
jmeter.save.saveservice.data_type=true
jmeter.save.saveservice.label=true
jmeter.save.saveservice.response_code=true
jmeter.save.saveservice.response_data=true
jmeter.save.saveservice.response_data.on_error=true
jmeter.save.saveservice.response_message=true
jmeter.save.saveservice.successful=true
jmeter.save.saveservice.thread_name=true
jmeter.save.saveservice.time=true
jmeter.save.saveservice.subresults=true
jmeter.save.saveservice.assertions=true
jmeter.save.saveservice.latency=true
jmeter.save.saveservice.connect_time=true
jmeter.save.saveservice.samplerData=true
jmeter.save.saveservice.responseHeaders=true
jmeter.save.saveservice.requestHeaders=true
jmeter.save.saveservice.encoding=true
jmeter.save.saveservice.bytes=true
jmeter.save.saveservice.sent_bytes=true
jmeter.save.saveservice.url=true
jmeter.save.saveservice.filename=true
jmeter.save.saveservice.hostname=true
jmeter.save.saveservice.thread_counts=true
jmeter.save.saveservice.sample_count=true
jmeter.save.saveservice.idle_time=true
Finalmente lanzamos jMeter, debemos tener en cuenta que NO es posbible lanzarlo como root, ya que Chrome headless precisa del parámetro –no-sandbox, en mi caso lo lanzo con el usuario kr0m.
Ejecutamos el test:
Podemos leer los datos obtenidos mediante uno de los listeners, tan solo debemos abrir con jMeter el fichero Alfaexploit.jmx y cargar el fichero de logs en el listener:

- DEBUG:
Asegurarnos de que todos los procesos están arrancados con el usuario que utilicemos para correr los tests, si intentamos correrlos con el usuario root fallarán.
Podemos correr los tests en modo debug:
JMETER_HOME/bin/jmeter -n -t Alfaexploit.jmx -l log.xml -Dsun.rmi.loader.logLevel=verbose
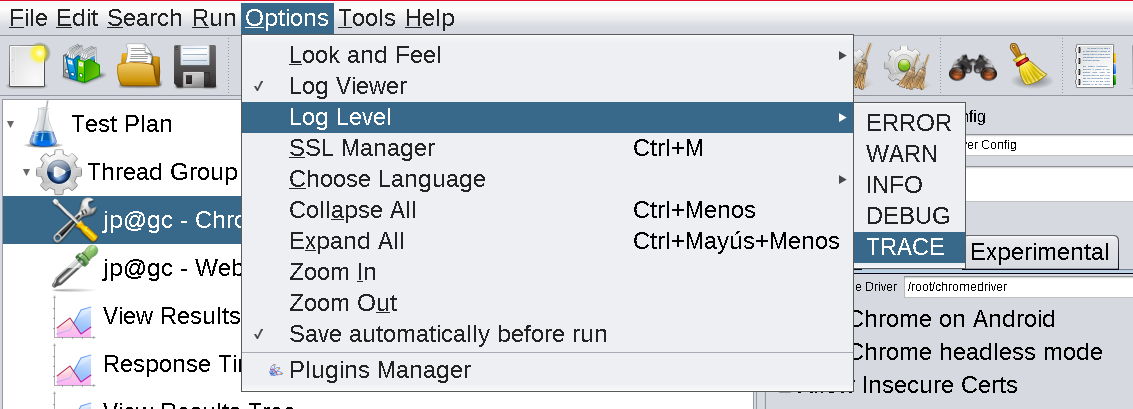
Si queremos habilitar el modo debug cuando ejecutamos los tests desde la interfaz gráfica debemos habilitar el nivel deseado en el propio test: